CSS live editor plugins are your tickets to a perfectly designed and styled WordPress website in no time. You don’t have to spend hours and hours on your design, and you don’t have to hire a web developer to do the work. The plugins allow you to work on the front-end of your website and see the progress live.
Listed below, you’ll find the best CSS live editor plugins that are easy to use and fast in doing what they are supposed to.
1. CSS Hero

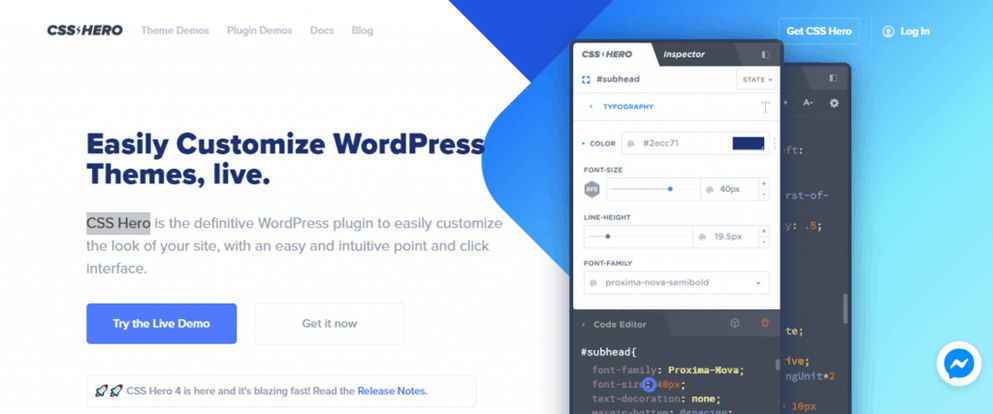
CSS Hero implements both the easy and intuitive to create a great interface, simplifying your WordPress theme’s customization. To edit any elements, just click on it and adjust according to your needs. You can edit the fonts you are using as well as pick colors and backgrounds. The plugin saves your last used colors so you can continue with your existing color palette. Your margins and paddings can be adjusted quickly by using a slider and experimenting with the dimensions. You can also build gradients, box shadows, and all other modern CSS properties.
While you are customizing, you can look at your creation exactly from the user’s perspective, so it’ll always look good. There’s even an option to design the login page. CSS Hero comes with plenty of pre-made style combinations that can be edited further to fit your style to a T. You can edit, preview the final product, and control how the site looks on different devices. The best thing is, if you mess up, you can easily revert any changes and start over.
2. YellowPencil

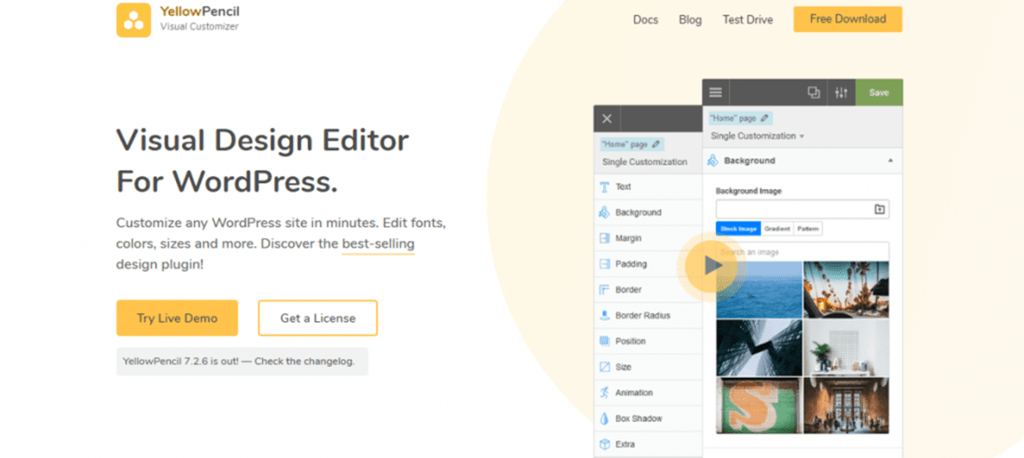
With YellowPencil, you can edit and customize your WordPress design in real-time without any coding knowledge. It’s as easy as clicking on an element and redesigning it. YellowPencil works with any theme or plugin, and it has a simple interface suitable for both beginners and experts. You can edit the fonts or choose a new one and adjust the styles. When it comes to colors, you have a vast range of color palettes at your disposal. You can also access the CSS codes and export the CSS stylesheet file and any time you need it.
If you’re a tad more experience,e feel free to type your own CSS code or interfere with generated CSS codes. An interesting feature included within this editor is the option to create animations, gradients, and shadows. The plugin also offers CSS filter effects such as contrast and brightness adjusting tools. And lastly, if you happen to mess up, you can undo any possible mistakes and see your work as an unlogged user.
3. Microthemer

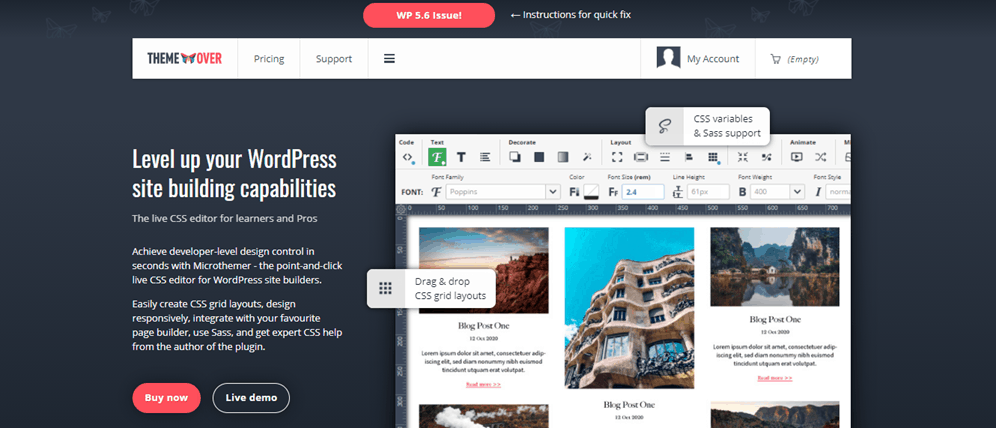
Microthemer is a plugin that will help you create a design up to par with professional developer designs, but the difference is, yours will only take a few clicks. Your style edit will appear on the screen as you are doing it so you can preview and adjust accordingly. To make sure you select the right element, Microthemer utilizes HTML inspection that displays the code for elements selected. With the point and click editor, you can redesign any aspect of your page.
The plugin offers more than 150 styling options, including animations, transitions, typography, spacing, and more. You’ll also have full control over your grid layouts; adjust and adapt for different devices in just seconds. Microthemer has a responsive design for both desktop and mobile devices, and it’s perfect for creating pixel layouts without worrying about cropped or bunched up text. In addition, it integrates with builders such as Elementor and Beaver Builder.
4. SiteOrigin CSS

SiteOrigin CSS is a great option whether you are a beginner or an advanced user. The editor lets you change the way your WordPress site looks in real-time. If you are a beginner, you can get a lot of use out of the simple visual controls, and if you are an advanced user, you will love the CSS code completion. SiteOrigin CSS uses an inspector that will advise you on a selector for each element. Using the Visual editor, you can easily change the elements’ colors, styles, and dimensions.
A useful feature definitely worth mentioning is an auto-completion for CSS codes, which helps you identify any issues in the code before you publish your changes. The plugin will work with any kind of theme you have, and it is free and will continue to be free, which is great if you are a beginner and on a budget.
5. TJ Custom CSS

With the TJ Custom CSS plugin, you can edit your WordPress design through a front-end interface. This is a good option for you if you have some writing code experience as it was designed with that idea in mind. The plugin uses CSS manager to add custom CSS to your site, which you can access on your dashboard. You can see any changes you make in real-time as well.
The Live Customizer allows you to see the changes you are doing, which is quite useful. The purpose of this is to save you time and spare you from constantly switching tabs and thereby losing valuable time. TJ Custom CSS is a very straightforward plugin and gets the job done. If you are a WordPress user that enjoys working with codes and has fun while adjusting them, then this is the plugin for you.
6. Ultimate Tweaker for WordPress

Ultimate Tweaker is perfect if you want to edit other aspects of your page, in addition to the front end look of your website. You can use it to edit user roles, login pages, and other features. The plugin offers more than 260 hacks, which help users customize and configure their WordPress websites. Even though it has a large number of features, you don’t have to worry about it being slow because it is optimized to load only used tweaks.
It supports any theme, logo, and icon. An especially useful feature is the HTML Minifier that allows you to remove comments, minify HTML and make URLs. No coding is needed to play with the tweaks; it’s easy to use and protects your website’s content.
Final thoughts
Customizing and editing your WordPress website is supposed to be the fun part of it all. However, when you have a lot of adjustments to make, it can be difficult and time-consuming to do it thing it’s going to be good and then having to do it all over again. With CSS live editor plugins, you can easily customize your site and preview it in real-time. Thay way, you can instantly know how it is going to look and make any changes necessary. The plugins mentioned are the best ones to use when editing the front-end look of your website.
