There are a lot of reasons why Google Maps are so important and helpful to every website. First of all, it can show your customers the location of your company. But, that’s not the only advantage of Google Maps. Did you know that you can increase your ranking with Google Maps? Yes, it is true. It is about SEO (search engine optimization). Google ranks websites with embedded Google Maps better.
That means an increase of chances to position your site on the top position of Google searches. Also, your potential customers will be less suspicious about your company’s existence because the map tells them your location, giving you an added layer of trust. Google Maps allow us to provide more information about our services, and the following text will be more about how to add this useful tool to our website.
How to add Google Maps?
Adding a map manually
To add google maps to your website, it is necessary to paste an embedded link of your location from Google Maps. First of all, go to Google Maps and type your wanted location.

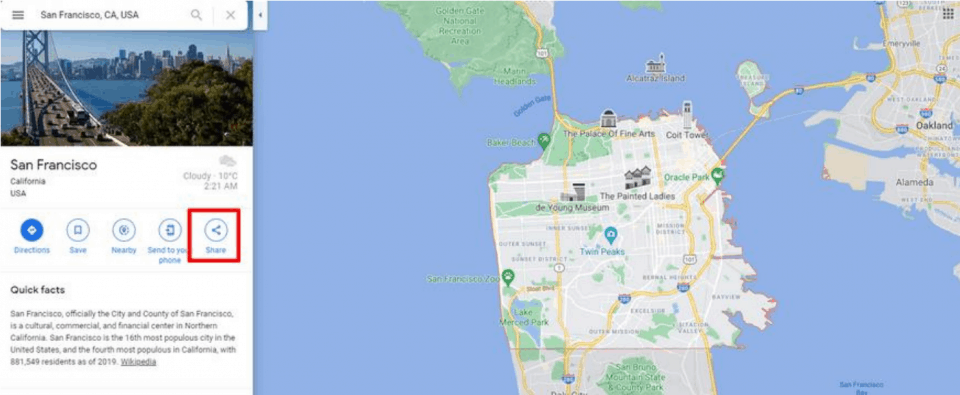
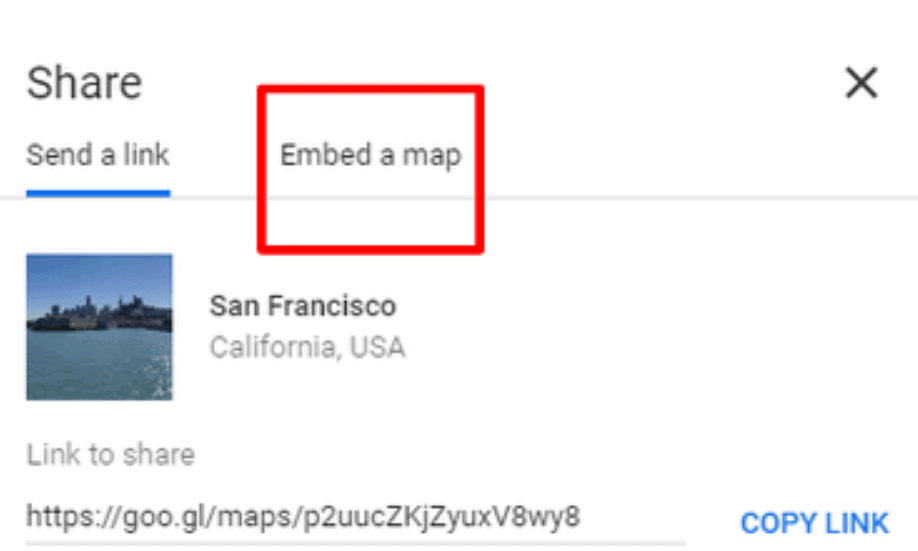
Click on Share, and a new tab will open (like in the picture below).

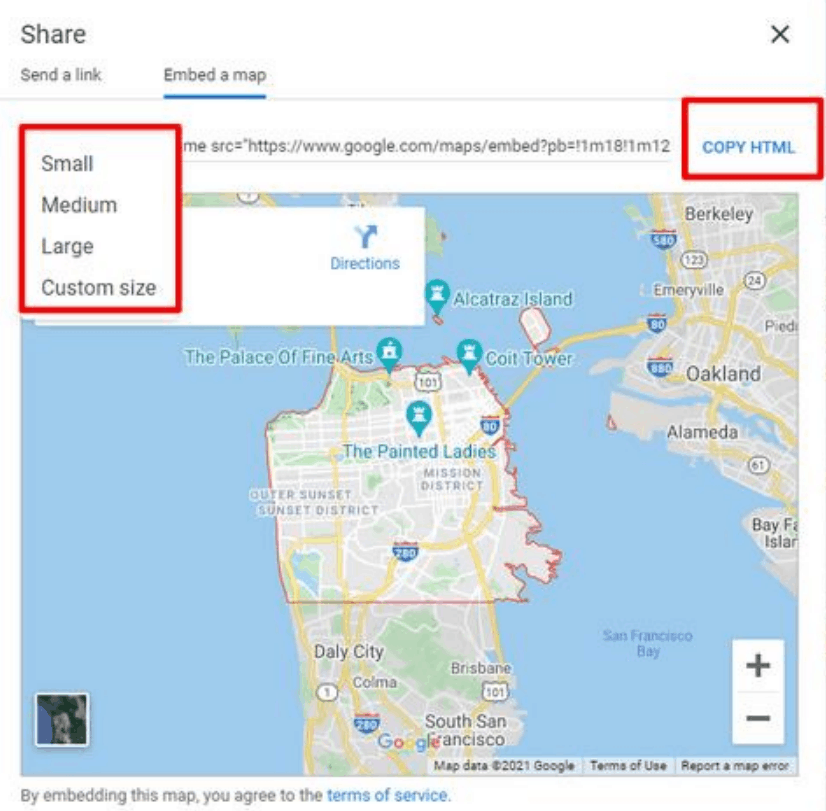
Now, there are some options regarding the size of your map (small, medium, large, and custom size). When you choose the appropriate option, click on Copy HTML.

With this step, you are finished with Google Maps, and now it is time to go on your WordPress website to embed your map. Open your dashboard and chose a place where you want to put the map. It can either be a post or a page. There is an example of how to add a map to your post. But, don’t worry, it is the same process for adding it to the page. Go to the post and make a new post. Or choose an existing one and click on Edit post. Depending on the WordPress editor you use, there are some differences in embedding the map.
How to embed a Google map using the block editor?
Chose the plus for adding a block to your post, find the “Browse All” option and choose “Custom HTML.” Paste the code of your map in this place, and that’s it. Your map is ready to provide information to your customers about your location.
How to embed a Google map using the classic editor?
When you start editing a post, you have two ways to add your content: Through the visual or the text editor. The visual editor shows what the content looks like, and the text editor is the HTML code. Switch to the text editor and paste the code from your Google Map. The result of pasting the map code is the same both ways. The map will be displayed in your post.
Google Maps Widget PRO
The plugin allows you to put the map on your website in a minute. It’s effortless to use, fast and customizable. The installation process is much the same as with any other.
These are three different ways:
- Navigate to Plugin, type Googe Maps Widget, and install it
- Download the plugin from the WordPress website and add a zip folder
- Installing the PRO version of this plugin: After installing the plugin, navigate to Settings –> Google Maps Widget –> Open the third pro license tab and enter your license key
Google Maps Widget PRO is a powerful tool for working with maps. It has many features that truly make it stand out compared to any other plugin on the market.
Easy to use: Using this plugin is a “piece of cake” because you don’t have to spend hours setting up. After installing this plugin, your map location can be set up in 2 minutes on your website.
Add unlimited maps: If you need more than one map on your website, no problem. This plugin allows you to create as many maps as you want
Use map option: Customers like to use some of the map options like street view directions to find your company’s location more easily. If you use Google Maps Widget PRO, you won’t be denied these advantages.
Have maps anywhere: You can choose where your map will be displayed: on a post, a page, sidebar, or menu. When you make a decision, the plugin will take care of the rest.
Mobile responsive: Most people are using maps when on the go, and it is necessary to provide them with a responsive map on their mobile phones
Customize the map: Chose your favorite design or custom style to stylize your map to perfection.
FAQ
1. What is the best Google Maps plugin?
We have a lot of plugins for the integration of Google Maps in our website, but we can say that in our opinion, Google Maps Widget Pro takes the number one spot.
2. Is it free to add Google Maps to your site?
Embedding a location from Google Maps on your website is free. All you need to do is copy the HTML code of the location and paste it to the appropriate place on our website. Also, you can do it with some of the WordPress plugins. The plugins are available for developers as a free or PRO version, depending on the plugin category and features needed.
Most of those plugins have both of those versions, and it is the same Google Maps Widget Pro. You can embed a map for free, but if you require some additional features, you’ll have to upgrade to the pro version.
3. Is it hard to show Google Maps on your site?
No, it’s actually really simple, and you don’t need any coding knowledge at all. If you want to embed one manually, go back to our tutorial, and if you’d rather do it with a plugin, again consult the previous paragraphs.
Conclusion
As you can see, Google Maps are a very useful and powerful tool for every website. You don’t have to be a PHP developer to be able to embed it to your site. Imagine trying to find your new veterinarian without Google Maps. It seems needlessly complicated, doesn’t it? That’s why it’s always good to accurately show your location.
Plugins make the job of adding an interactive map easier than ever, and the best of the bunch is Google Map Widget PRO, a powerful plugin with tons of useful features. If your website still doesn’t have a map, the only question is: “What are you waiting for”?