The ACF Repeater field is a powerful feature that allows you to create and manage repeating content elements like lists, galleries, or sliders. However, Elementor, while being a versatile page builder, doesn’t offer native support for displaying ACF Repeater fields dynamically. This limitation can be frustrating for developers and content creators who want to use repeaters in their designs without complex coding.
Fortunately, there’s a universal solution: the Advanced Views plugin. This tool allows you to display not only ACF fields but also other custom meta fields across any page builder or theme. With its dynamic content capabilities, you can easily integrate ACF Repeater fields into Elementor, giving you full control over your layout and design.
1. About the ACF Repeater Field

The ACF Repeater field is a flexible content management tool provided by Advanced Custom Fields (ACF). It allows you to create and manage repeatable sets of subfields within posts, pages, or any custom post type. This feature is ideal when you need to handle repeating content, such as a list of team members, testimonials, or gallery images.
Each “row” in the Repeater field can contain multiple subfields like text, images, or links, making it a robust solution for structured content that needs to repeat consistently across different sections of your site. You can define exactly which subfields appear and in what format, making it highly customizable for different projects.
Common Use Cases for ACF Repeater:
- Displaying a list of testimonials with names, quotes, and images.
- Creating image galleries or video sliders that you can easily update from the back end.
- Building FAQ sections, where questions and answers can be added or removed with ease.
- Structuring team member profiles, including names, roles, images, and social media links.
2. Dynamic Elementor Tags and the Repeater Issue

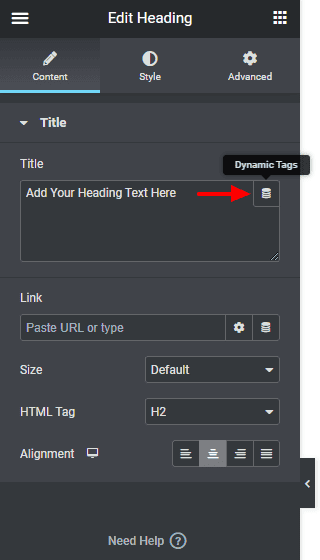
Elementor is one of the most popular page builders for WordPress, offering a wide range of tools to create visually stunning pages with ease. One of its standout features is dynamic tags, which allow you to pull in dynamic content like post titles, images, or custom fields directly from your WordPress database into your designs.
However, there’s a catch when it comes to using ACF Repeater fields with Elementor.
The Repeater Issue
While Elementor’s dynamic tags work flawlessly for single ACF fields – like text, image, or URL fields – they fall short when trying to display repeating fields. The Repeater field consists of multiple rows of data, requiring a loop to display each item in the front end, something Elementor’s dynamic tags are not equipped to handle out of the box.
For example, let’s say you’ve set up a Repeater field for a list of team members. Elementor can easily display a single field like a team member’s name or profile picture, but it doesn’t have a native way to loop through the list of all members in the Repeater and display them dynamically on your page.
Alternative Options Review
Without native support for repeaters, you’re left with a few complex options:
- Custom coding:
This option involves writing custom PHP code to loop through the Repeater fields and display the content in your Elementor templates. While effective, it’s time-consuming and requires a strong understanding of WordPress development. For non-developers or those seeking quick solutions, this option can be overly complex. - Third-party Elementor integrations:
There are add-ons built exclusively for Elementor that integrate with ACF, offering a basic level of support for Repeater fields. They focus heavily on Elementor and often provide limited customization options. The trade-off is that you have less control over the layout and structure of your Repeater fields, which can be frustrating if you need more granular control over how content is displayed. - ACF-Targeted Universal Tools:
A more flexible approach is to use universal tools that offer deep integration with ACF, regardless of the page builder or theme you’re using. Advanced Views is one such tool, offering smart templates for the WordPress front-end. It simplifies post queries and template creation, making it a powerful option for displaying ACF Repeater fields.
Unlike Elementor-focused add-ons, Advanced Views places ACF at its core, providing full control over the layout and how your data is presented. Its templates are universal, meaning they can be applied to any page builder or theme, giving you the best of both worlds: in-depth ACF support and total flexibility in design.
3. Displaying ACF Repeater in Elementor using Advanced Views
3.1) About Advanced Views

Advanced Views is a specialized WordPress framework designed to elevate content display and enhance functionality without the need for complex coding. It provides a lightweight solution through smart templates that simplify post queries and template creation, making it easier for users to manage and customize advanced layouts.
At its core, Advanced Views Framework (AVF) is ideal for users looking to pull data from multiple sources and display it in various formats. It natively supports over 130 field types from five different data providers: WordPress, WooCommerce, Advanced Custom Fields, Meta Box, and Pods. This makes AVF a universal solution that works seamlessly with any theme or page builder, including Elementor.
Editions
Advanced Views is available in both Lite and Pro editions:
- Lite Edition:
Perfect for basic layouts and simple field types, offering a streamlined experience for users who don’t need advanced functionality. - Pro Edition:
This version unlocks powerful features such as support for Repeater fields and pre-configured Slider, Masonry, and Image Gallery libraries. This means you can effortlessly turn any ACF Repeater field into a slider or any ACF Gallery into a masonry grid – without worrying about page builder or theme compatibility.
Basic Plugin Concepts
The Advanced Views framework enhances the default WordPress querying and content display by introducing two essential components:
- View: A smart template responsible for displaying content. It generates high-quality, custom-tailored markup based on the field types and names you’ve selected.
- Card: This handles the database query and manages how the query results are displayed in the layout.
One of the standout features of Advanced Views is its use of template engines like Twig (or Blade). These engines ensure clean, efficient markup that adapts to your specific field types. In most cases, you won’t need to tweak the generated markup at all, but if you’re working with more complex layouts, you can easily make adjustments to suit your needs.
Every View and Card comes with its own shortcode, allowing you to place them anywhere on your site. Additionally, you can enable the Gutenberg block option to create your own block with ease – no need for React coding!
3.2) Step by step
Follow these steps to seamlessly display your ACF Repeater field in Elementor using Advanced Views Pro:
- Purchase and Install Advanced Views Pro
Begin by purchasing and installing the Pro edition of Advanced Views, which supports ACF Repeater fields.
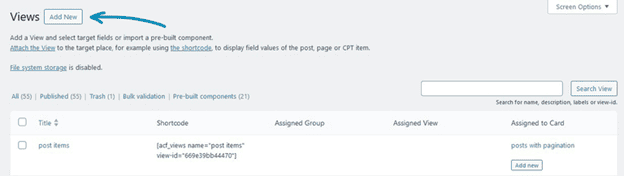
- Create a New View

Navigate to Advanced Views in your WordPress dashboard and click Add New to create a new View as shown in the AVF Docs.
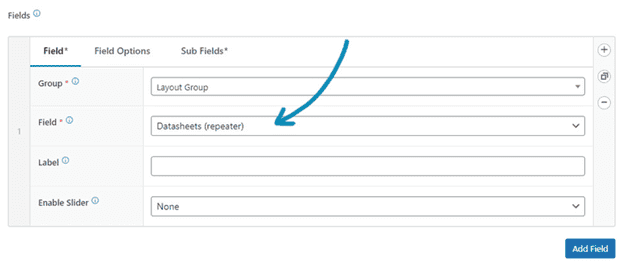
- Add the Target Repeater Field
In the Fields tab, select the ACF Repeater field you want to display. This tells Advanced Views which data to pull and display on the front end.

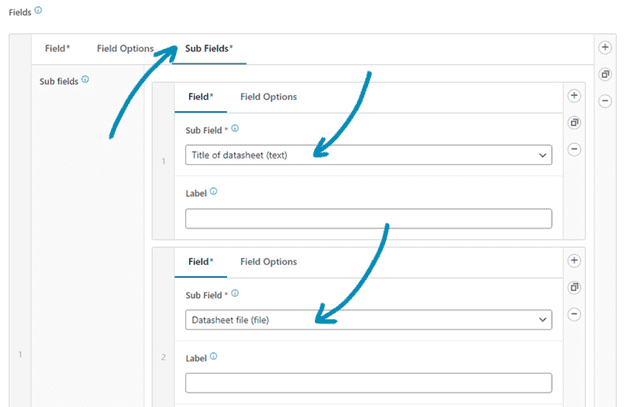
- Choose the Sub-Fields
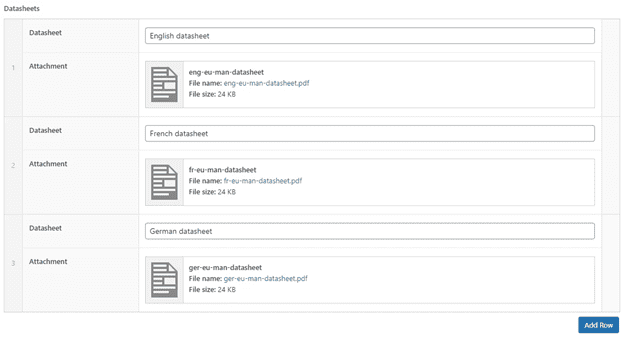
In the SubFields section, select the specific sub-fields you want to display from the Repeater (e.g., text, image, links). This step ensures you’re only showing the data you need.

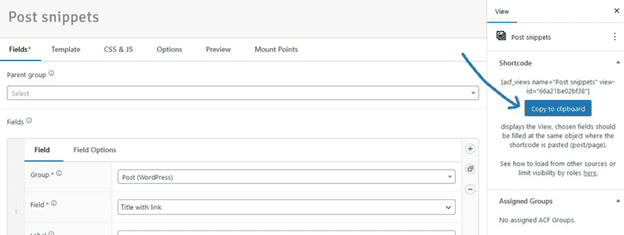
- Publish and Copy the Shortcode
Once everything is configured, click the Publish button.
A shortcode will be generated – copy this shortcode to use in the next step.

- Insert the Shortcode in Elementor
Open the target page in Elementor and paste the shortcode in the desired location using a Shortcode widget.
Save and preview the page to see your Repeater field content displayed dynamically.
- Check for the Output
If the Repeater field output appears empty, make sure you have filled out the Repeater rows in the ACF field group.
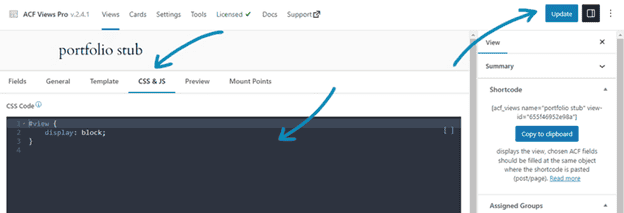
- Customizing the Layout with CSS

By default, the automatically generated markup provides a basic layout. If you need to display your Repeater data in a single row or as grid items, simply add custom CSS to the CSS Code field within the View.
Refer to the AVF Repeater Documentation for CSS examples and additional styling options.
3.3) Advanced option: Slider from repeater items

Advanced Views Pro simplifies turning your ACF Repeater items into a dynamic slider with just a few clicks. Here’s how:

- Pre-configured Libraries:
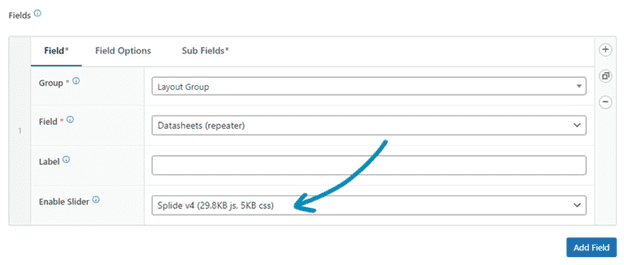
Advanced Views Pro includes built-in JavaScript libraries that facilitate this process. Specifically, you can use the Splide v4 library, a powerful tool for creating sliders. - Setup:
After adding the Repeater field to your target View, navigate to the settings and find the ‘Enable Slider’ option. Set this option to ‘Splide v4’ and save your changes. This automatically updates the field’s markup to include the necessary CSS classes and initializes the default JavaScript instance. - Customization:
Once the slider is enabled, you can tailor it to fit your design preferences. The Splide library offers various customization options, allowing you to adjust settings like slide speed, transition effects, and navigation controls.
