If visitors trying to reach your site are getting that famous “404 error” message, you have to act fast. This is something that can affect your traffic significantly and, hence, reflect poorly on your SERP rank. Fortunately, there are ways to remedy this, and you can even turn this problem into a chance to win them over with some humor and character, which is consequently highly likely to prompt them to find out more about your site and business. If you own a website, it pays to know a lot about 404 pages, so sit down for a few minutes and read what we have to say.
Why 404 error pages appear

You (or your visitors) will see a 404 error message because the page requested is not there. Not anymore, anyway. These problems often pop up because the page has expired or moved to another URL (in which case you will want to implement a redirect ASAP). In other words, the link they’ve clicked on leads to a non-existing page.
The reasons for this can be numerous. For example, it is possible that a website owner simply moved the page to another location and forgot to deal with the old link accordingly. It is also possible that there is a typo in the link itself, which causes it to malfunction. Additionally, the server in charge of connecting the URL to the requested page can be down; the domain name could have been changed, etc. But the bottom line is that a 404 error will appear because there is no page behind the URL the user wanted to visit.
How do 404 errors affect my website?

So why is all of this so important? Well, it has been shown time and time again that 404 errors cause visitors to abandon the website altogether. They won’t spend time trying to find another page on your website that could help them – they will simply conduct another Google search and find what they need elsewhere.
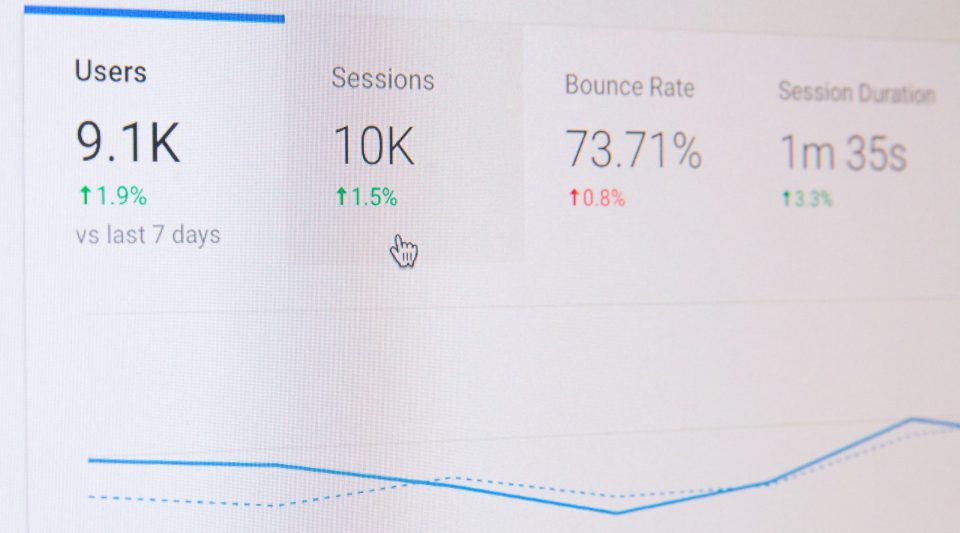
Therefore, your bounce rate will become go sky-high.
This opens up a whole new set of problems for you because search engines, especially Google, keep track of this and conclude that your website isn’t maintained as it’s supposed to be and that users won’t have a good experience there. Because of this, your rank will drop, and the amount of traffic you receive will decrease. So what can be done about it?
Creating your own 404 page

You can use things like Google Search Console or Dead Link Checker to comb through your website and find the links that don’t work anymore, for whatever reason. Once you find them, the best solution would be to redirect that link to a new one where the content is now located. So, for example, if you’ve moved a page from one URL to another, make sure that your visitors are immediately redirected to the new address. That way, they won’t see the 404 warning, and the chances of them leaving will be much smaller.
This is easier said than done, though, because in many cases, you are not even aware there is a problem with a link until you crawl your website with one of the aforementioned tools. If you happen to find some broken pages, it’s essential to properly communicate with your visitors and let them know what’s going on. Generic 404 pages don’t really leave a good impression, and more often than not, they don’t explain anything at all and just instill the idea that whatever someone was looking for is simply not present on your page.
Fortunately, you can resolve this issue yourself. While you may think it is complicated, it’s actually rather easy if your website is on a system like WordPress, where you can just find a plugin to help you out and make your custom 404 both unique and engaging. If you don’t want a plugin for some reason, we are sorry to inform you, but some coding skills will be required.
What a 404 page needs to have

As we’ve already mentioned, the 404 pages you create should have a splash of character, showing visitors that this is not just a generic page. But more importantly, it should communicate the problem encountered clearly and directly so that people know exactly what’s going on. This goes a long way in preventing visitors from leaving. That being said, a unique and whimsical 404 is just the first step; any visitor that comes across it should also be provided with an option to go onto a working page right then and there. Therefore, you should also include a call to action of some sort and a link to a page people will want to visit.
For example, you can give them a nudge towards your homepage, so they regroup and try to find the thing they need elsewhere on the site. An excellent feature to include on your 404’s, is a search bar. That way, your visitors will be able to continue the search for the information they need immediately, and they won’t leave your website to do it. You can also add a funny gif to make the whole thing seem less irksome. A well-written and funny text can also help you a lot with that. It alleviates the shock the visitor experiences when they see the page they’ve been trying to reach is not there.
A few good examples of 404 pages
After reading all of this, the whole idea behind creating your own 404 pages may still seem a little bit abstract, especially if you’ve never encountered this issue before. So, we thought that a few examples of 404 pages done right could show you exactly what we mean.

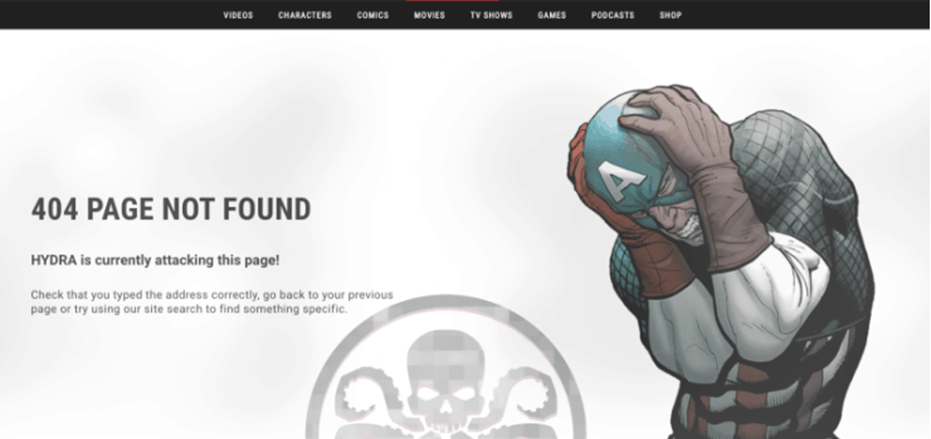
Marvel has done a great job here because their 404 page is completely in tune with their brand. The fans will recognize Captain America immediately, and the idea of HYDRA attacking their website will help visitors immerse themselves in the incredible world of superheroes. The call to action is also delivered in simple language with exact instructions on what to do next.

We said earlier that a funny gif could be used on your 404 pages, too. Well, Gym Box has struck gold with their creation. I mean, look at it, the clothes, the movements, the whole short clip is simply hilarious. So much so that you immediately forget about the problem you’ve encountered. Excellent!

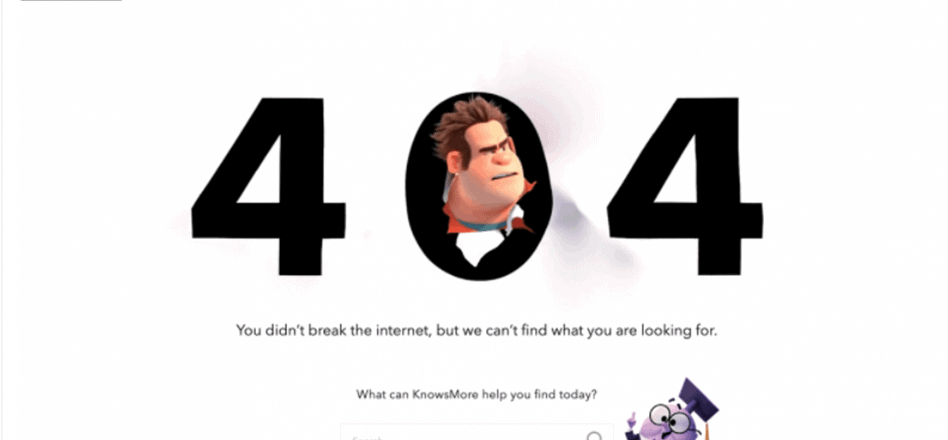
Disney also has a great 404 page. They’re using one of their more lovable characters for this one; the expression on his face is absolutely adorable and perfectly fits the page. The explanation given is simple, funny, and informative. A search bar is also embedded here, which allows for a smooth transition to the company’s website.
As you can see, all of these companies have made an effort to keep their 404 pages connected in some way to their brand. As a matter of fact, in cases like Marvel and Disney, you will see they are trying to immerse you in their world(s) completely, and using their famous characters is certainly a move fans will know to appreciate. So, when creating something like this, think about the brand you’re creating it for. Play to its strengths, be witty, and always stay in character.
Best WordPress plugins for 404 pages
We mentioned before that customizing your 404 pages is fairly easy with a WordPress plugin. In fact, some of the plugins out there offer numerous design options. However, there are plenty of plugins for this particular purpose out there, so to help you find the right product, we’ve decided to create a short overview of the ones you definitely want to check out.
1. 301 Redirects

301 Redirects is a plugin designed for exactly that – redirecting. It is effortless to use so that you can set up quick redirects with just a few clicks, plus you can monitor the numbers and see how your newly-implemented redirects are doing. Simple and elegant.
2. 404page

Probably the most popular plugin for creating 404 pages in WordPress you can find. More than 10,000 downloads really say a lot. 404page is extremely easy to use (you create 404 pages just like any other WP page) and has been proven to work with a wide variety of themes. On top of that, you can add a bunch of useful features to keep the visitors interested.
3. Custom 404 Pro

Custom 404 Pro takes a little bit from each of the two previous examples and combines them into one. By using it, you can implement redirects and create your own unique 404 pages that will capture the visitors’ attention. Everything will be set up in just a few clicks, which is just one of this plugin’s advantages.
Soft 404 errors

Before we wrap things up here, we need to discuss a special type of 404 error called “soft 404”. What does this denote? When it comes to the standard 404 errors, the server and the search engine are on the same page, if you’ll pardon the pun, but the server sends out a signal the page on that URL doesn’t exist.
However, a soft 404 error occurs when the server signals that the page exists, but Google, upon taking a closer look, concludes that this is incorrect and that a 404 error should be reported. This can be due to a lack of content on the page or simply because the page in question merely looks like an error.
You can check for these in Google Search Console (it can identify potential soft 404s), and you really should make sure your website has no such problems because this is something search engines dislike quite passionately. The reason for this is because they have to spend time and energy trying to get to the bottom of the problem, only to find out that the page in question is empty or completely non-sensical.
This happens quite often in WordPress, most commonly with unused tags, so don’t sleep on it. Check your URLs, internal and external links regularly to avoid any bigger issues.
Conclusion
If you haven’t thought about it before, you may be surprised to learn how important 404 pages are and how they can impact your website’s functionality. It would be best if you took them seriously because, in many cases, they may be the first (often the only) encounter someone has with your website. You want to make a good first impression, even if it is on an error page.
Creating a customized 404 page will show people you care about your website and have everything under control, and the combination of these factors can help you bring your bounce rate down significantly.
It’s always great to be funny here, but perhaps even more important than that is staying true to your brand, so try to implement some aspects of it on this page, as well.
The message you’re conveying this way has to be simple and easy to understand so that your visitors do not feel intimidated by technical jargon. It’s also an excellent idea to use a CTA to point visitors to the next step immediately. That way, they don’t have the time they need to contemplate leaving your website and will just continue using it as normal. 404 pages are a small but important detail in maintaining your website, and they can tell people (and search engines) a lot about what kind of experience they can expect. Don’t miss your chance to leave a good impression.
